Spring Boot with Thymeleaf tutorial, part 2 – Forms with validation

In this tutorial I am going to extend previous project and show you how to handle with Forms in Spring Boot and Thymeleaf. I am going to create simple form for post. If post is valid, it will be displayed on the result view.
1. Set up the project as is described in previous post or checkout the source code.
2. pom.xml file is the same like in the previous project. I have only changed name and description.
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.jvmhub</groupId> <artifactId>spring-boot-thymeleaf-form</artifactId> <version>0.0.1</version> <packaging>jar</packaging> <name>spring-boot-thymeleaf-form</name> <description>Spring Boot with Thymeleaf, part 2 - Forms</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.2.5.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
3. Create a Post object. It will be used by framework to correspond with form. We can also define validation constraints here.
package com.jvmhub.springboot.form;
import javax.validation.constraints.Size;
public class Post {
@Size(min=4, max=35)
private String title;
@Size(min=30, max= 1000)
private String content;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
4. Controller has two actions now. First one displays empty form and second one processes data sent by user. It shows an error message if any validation constrain is not met. If all data is valid, it fills a model with data from form and shows a result page.
package com.jvmhub.springboot.controller;
import javax.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.jvmhub.springboot.form.Post;
@Controller
public class Home {
@RequestMapping(value="/", method=RequestMethod.GET)
public String index(Post post) {
return "index";
}
@RequestMapping(value = "/", method = RequestMethod.POST)
public String addNewPost(@Valid Post post, BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "index";
}
model.addAttribute("title", post.getTitle());
model.addAttribute("content", post.getContent());
return "result";
}
}
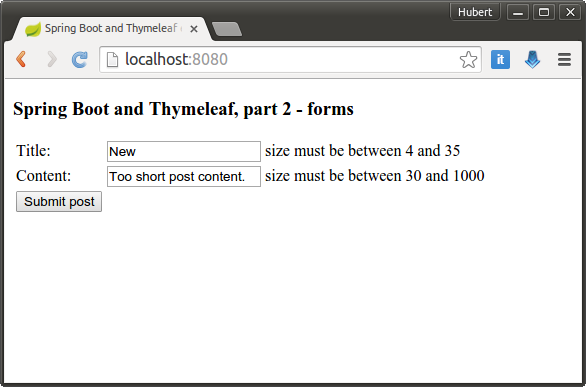
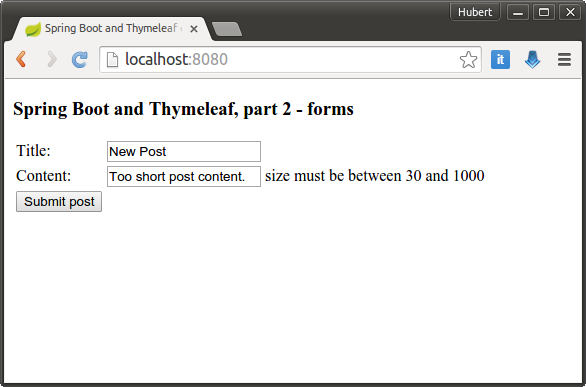
5. The last step is to create two HTML files. First of them (“index.html”) contains a form with bindings with Post object. It also contains a places where errors can be displayed. Second file (“result.html”) just shows a data from form if it is valid.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Spring Boot and Thymeleaf example</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h3>Spring Boot and Thymeleaf, part 2 - forms</h3>
<form action="#" th:action="@{/}" th:object="${post}" method="post">
<table>
<tr>
<td>Title:</td>
<td><input type="text" th:field="*{title}" /></td>
<td th:if="${#fields.hasErrors('title')}" th:errors="*{title}">Title error message</td>
</tr>
<tr>
<td>Content:</td>
<td><input type="text" th:field="*{content}" /></td>
<td th:if="${#fields.hasErrors('content')}" th:errors="*{content}">Content error message</td>
</tr>
<tr>
<td><button type="submit">Submit post</button></td>
</tr>
</table>
</form>
</body>
</html>
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Spring Boot and Thymeleaf example</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h3>Spring Boot and Thymeleaf, part 2 - forms</h3>
<h4>Title:</h4>
<p th:text="${title}" />
<h4>Content:</h4>
<p th:text="${content}" />
</body>
</html>
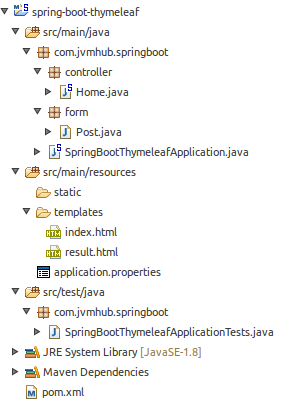
All file structure should look like this:
Compile the application by
mvn package
and run it by
java -jar target/spring-boot-thymeleaf-form-0.0.1.jar
Your application is available on http://localhost:8080
Complete source code: https://github.com/jvmhub/Spring-Boot-with-Thymeleaf-part-2-forms-with-validation




Pingback: Spring Boot with Thymeleaf tutorial, part 3 – Spring Data JPA | Java Web Development Blog